
Beth Post
www.beth-post.comBeth Post is a painter, artist, and all-around awesome gal from Wichita, Kansas. She's also my awesome sister. Awesome happens to run in the family along with good looks and unparalleled humbleness. I'm proud to have designed her first digital gallery. If you're ever in the Wichita area be on the lookout for her artwork. It's even better in person!

When Beth approached me with a request for her own site, it had been several years since I had designed my first production site for my father. A lot had changed on the web over that period of time. After graduating from college in 2009 I started to brush up on my coding and design skills. My own site had always been a personal playground for the new skills I was learning. Beth’s site provided a platform to design for an actual client. It was time to get my feet wet.

Bootstrappin'
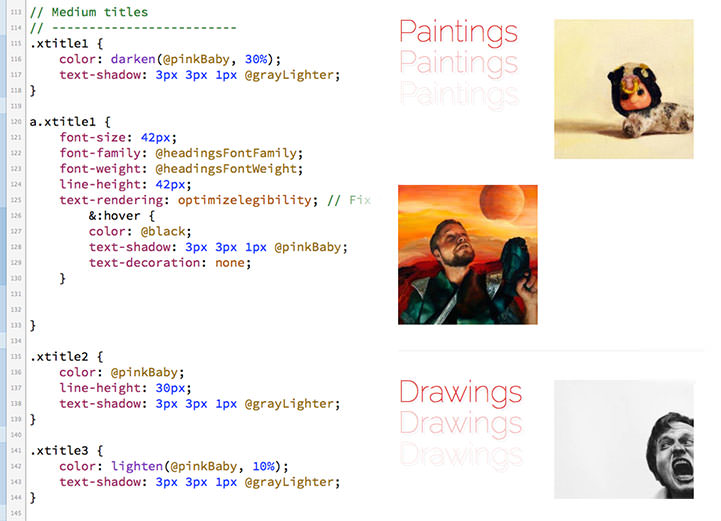
For a more rapid development process, and to quench my everlasting thirst to learn something new, I turned to Twitter Bootstrap to act as the foundation. (Speaking of foundations, I also tinkered with an alternate framework, ZURB Foundation.) Bootstrap introduced me to LESS and the concept of CSS preprocessors in general. Although in retrospect the produced code looks admittedly bloated (the complexity of Bootstrap wasn’t necessary for such a small site), I still learned a ton about emerging web design tools.

Art. Anywhere.
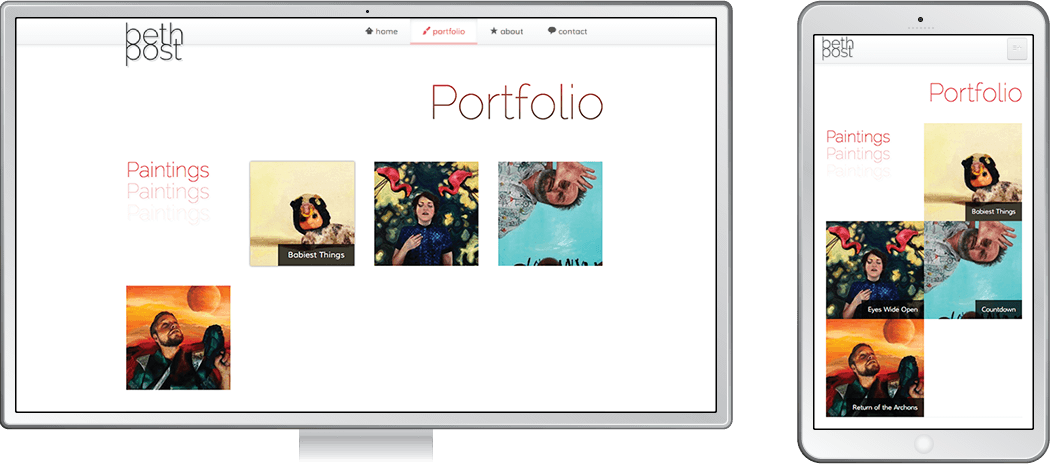
The site was designed from the start to be responsive. Visitors at a gallery showing are able to check out more of Beth’s work on mobile devices, then see more detail at home on a larger monitor. This design provided a valuable opportunity for me to learn about media queries on the backend, and flexible user interface design on the frontend. I’ve been fascinated by the design opportunities since. I love solving puzzles, and crafting experiences according to users’ device of choice is one giant puzzle worth exploring.

Easy Updates, Stat!
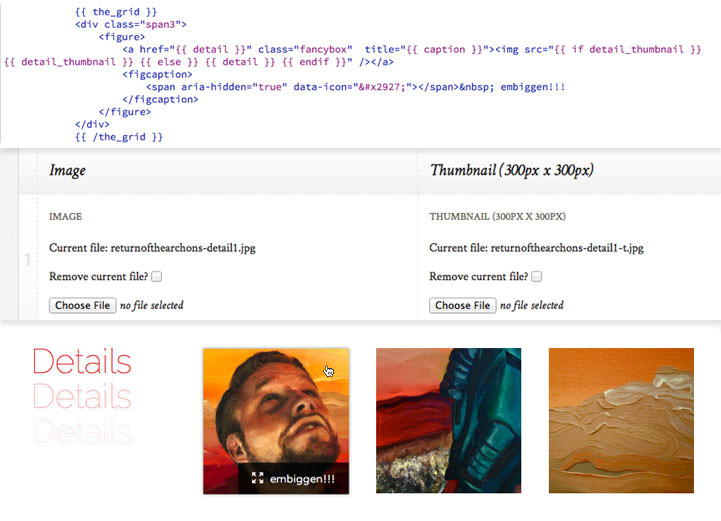
Since the initial design was fleshed out in Bootstrap and consisted of static files, any updates had to be done through code. Beth wanted a frictionless way to add more content. I wanted a frictionless way to control design. Statamic provided both. Not having to fiddle with a database and (much) PHP allowed me to focus on what I wanted to learn most: design through HTML and CSS. Statamic allowed me to experiment to my heart’s content with design first and drop in a few variables later to automate content management.
